新手在寫文章的時候,都會插入一些圖片來搭配,尤其是寫技術性的文章時,很容易因為圖片的文字不夠大,而失去了閱讀的功能….
我在剛開始寫文章的時候,因為用得都是食物的照片,所以不太需要放大照片的功能,也就沒有特別注意,直到後來發現別人的網站在閱讀體驗上都比較舒服,其中一個差別就是點圖會變大。
WordPress的文章,設定圖片連結才能放大
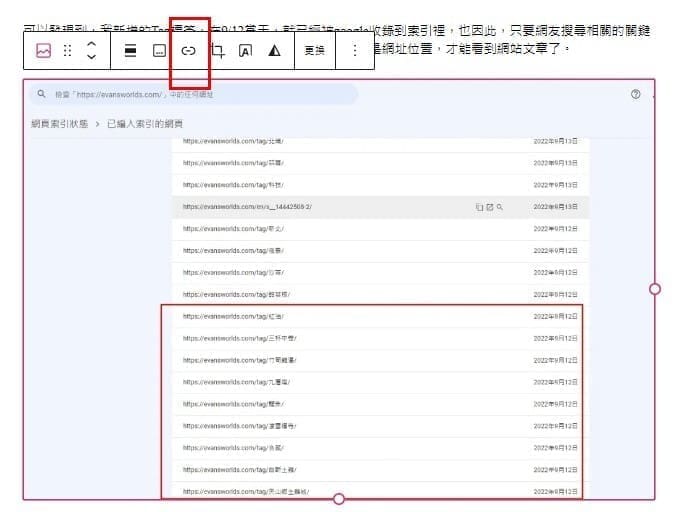
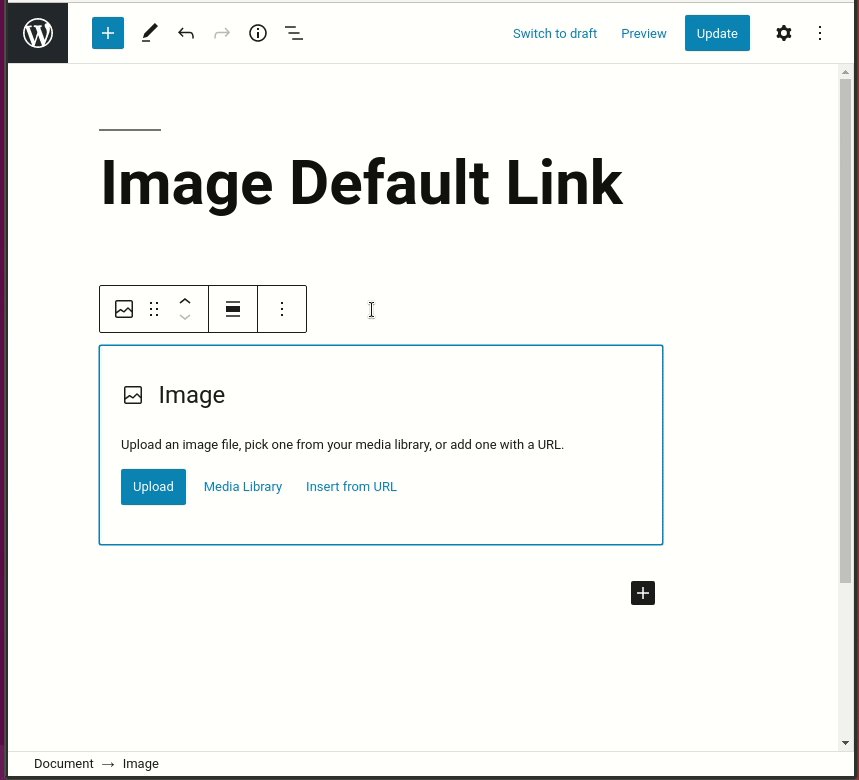
但在Wordpress的文章原始設定,是要每一張圖片插入後,點選連結

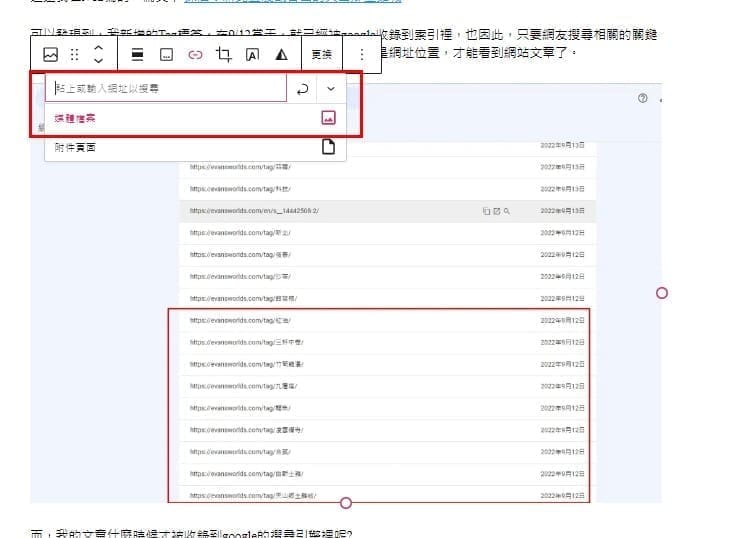
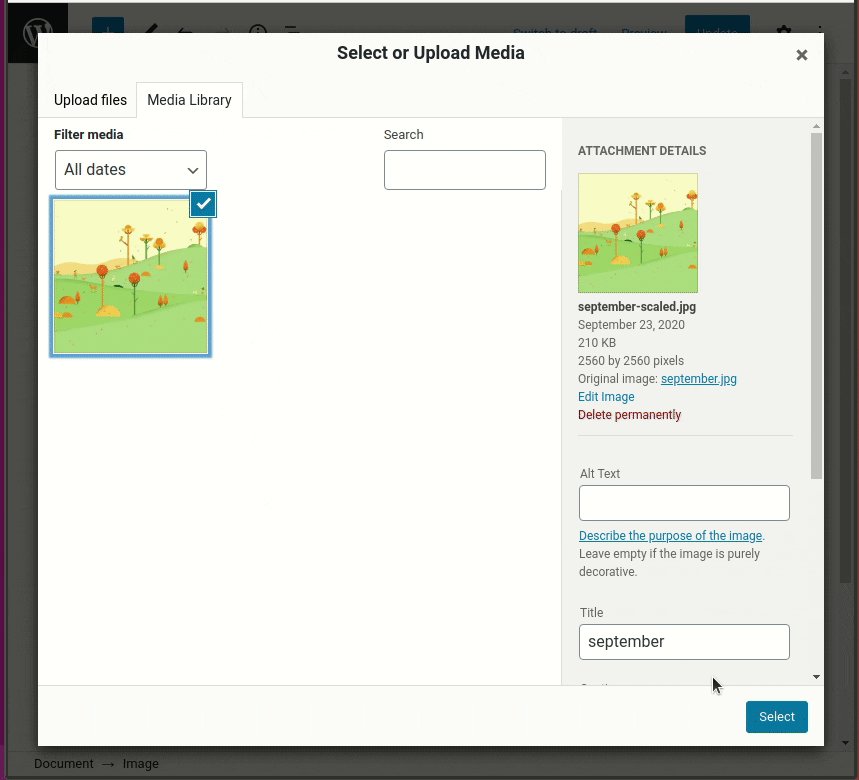
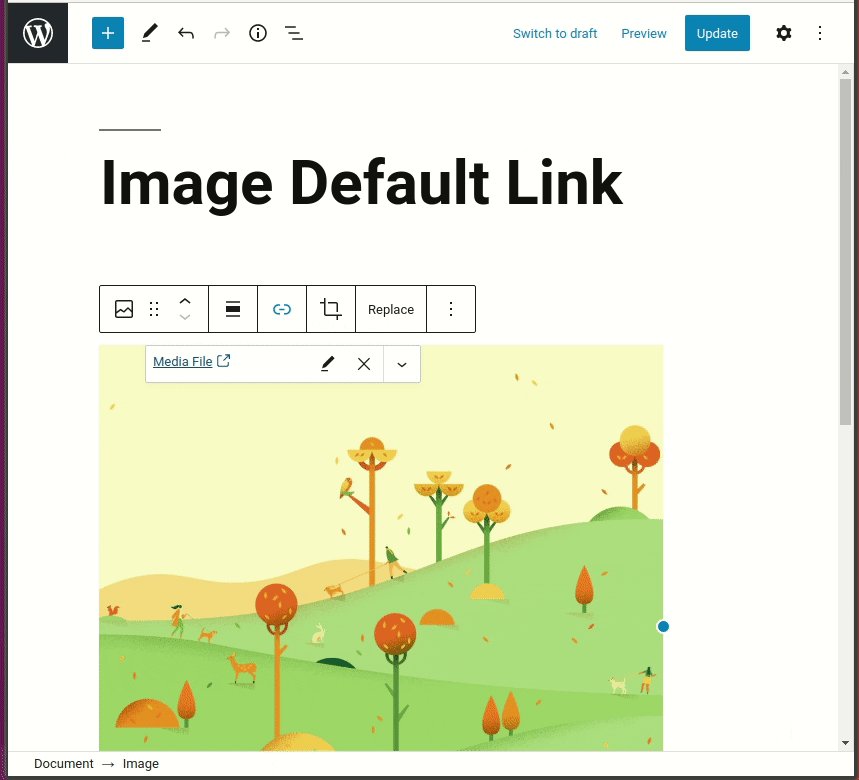
然後再點選媒體檔案,才算是完成了圖片放大的工作

但這樣每次都要插入圖片→點選連結→選擇媒體檔案,三個步驟才能完成,當圖片一多的時候,就會顯得很煩瑣。
利用程式碼一鍵完成插入圖片連結
很慶幸,在github上,已經有大神將這段步驟,簡化為一個插入圖片,就能完成的動作。
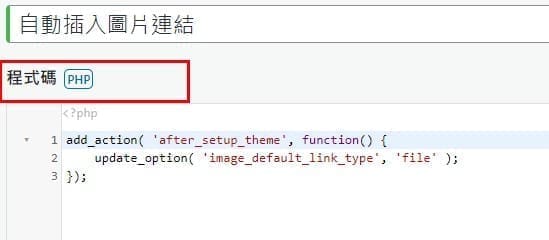
程式碼為
add_action( 'after_setup_theme', function() {
update_option( 'image_default_link_type', 'file' );
});
程式碼安裝options.php頁面
這時候我們需要安裝一個Code Snippets外掛來幫助我們將程式碼安裝到wordpress上。
這裡要特別注意的是,因為程式碼是要安裝到wp-admin/options.php頁面,因為是PHP的頁面,所以如果你使用的不是Code Snippets,而是其他的程式碼安裝外掛,就要確認他是否有能寫入PHP的功能。

安裝Code Snippets
Code Snippets這個外掛顧名思議就是程式碼的小片段,透過這個外掛,我們可以將一些需要套用在Head裡的程式碼,全站式的安裝,或是針對一個單獨的頁面做設定。
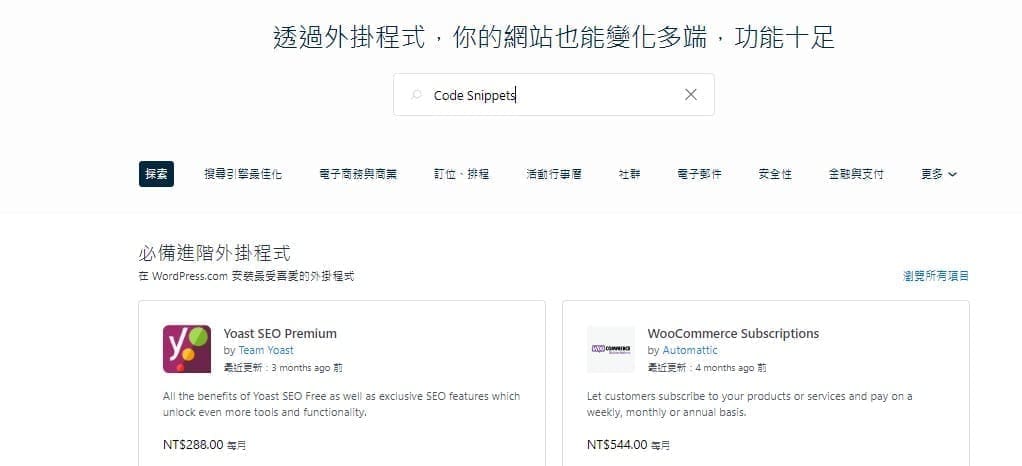
這個步驟不用多說明,就是外掛程式的功能裡,輸入Code Snippets

點選Code Snippets進行安裝

完成安裝後,會發現在外掛的下封出現選單
選擇新增程式碼片段

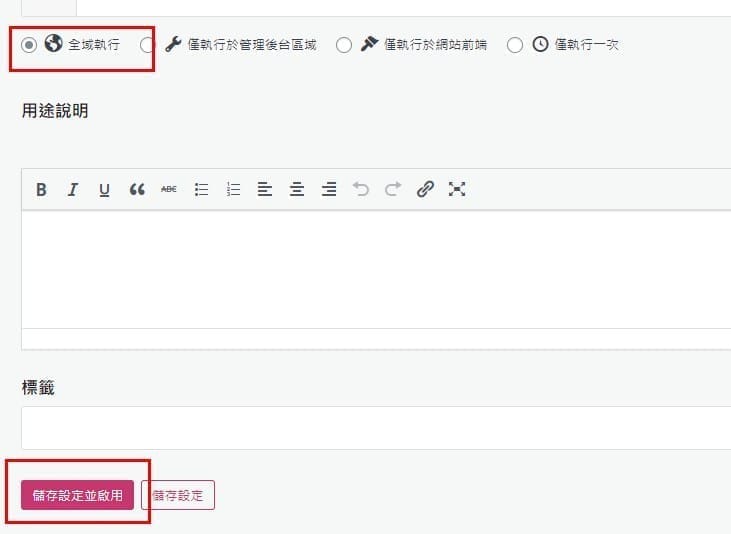
點選後會開始新增的頁面,這裡一樣有PHP涵式跟Html內容的頁籤,要特別留意我們這次是要安裝在PHP的函數。

填入程式碼與標題後,拉到最下方的頁面存檔即可,均選擇預設值即可。

測試程式成功
完成後,開啟一篇文章後,插入圖片,點選連結查看,會發現已經自動將連結設定完成。
這樣就表示程式碼已設定成功了!

如此一來,就可以方便的專心寫文章,不用再被一些瑣事打擾,非常的方便喔!



